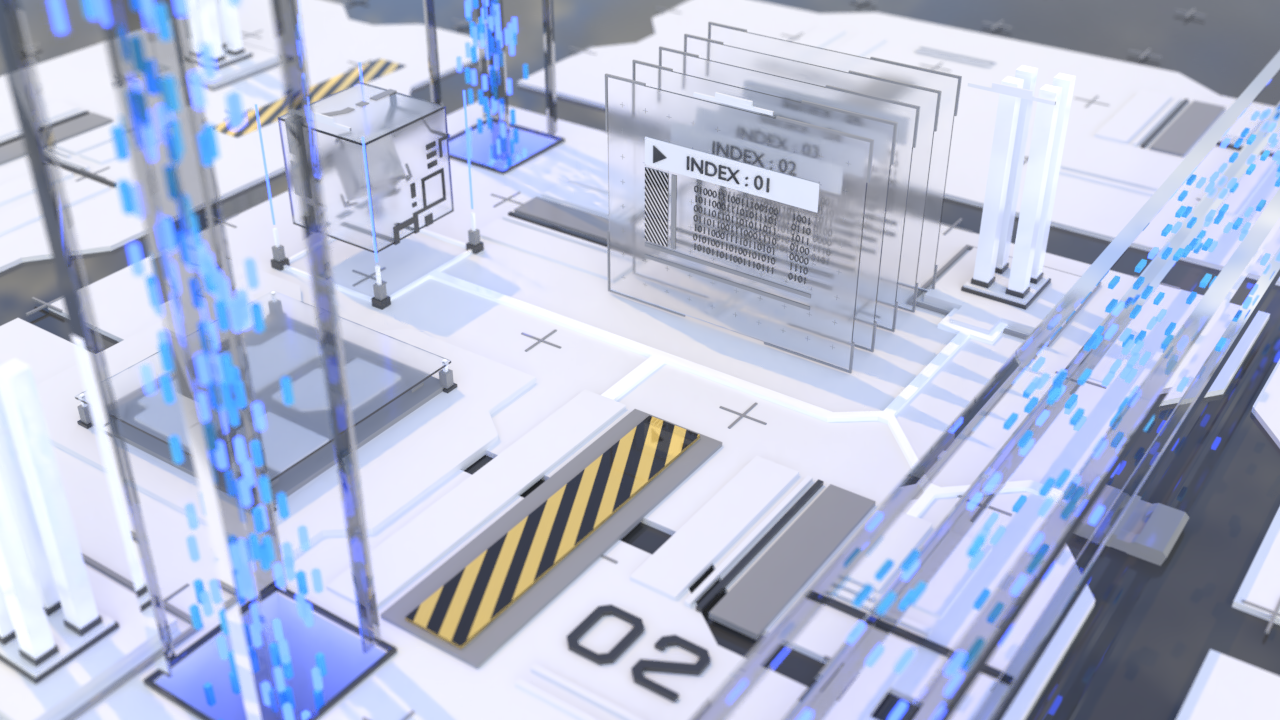
Je voulais rédiger un premier post sur Linked In, pour tenir un peu mon réseau au courant de mes dernières aventures, et vu que j’avais un peu de temps devant moi pour exprimer mes envies de communication au travers de la 3D et de Blender, je me suis mis sur un petit projet rapide de rendu d’illustration.
La base a été un dessin automatique fait en attendant d’avoir un.e conseill.er.ère pendant un appel à pôle-emploi.

Dès l’appel fini, j’ai réalisé en regardant la feuille de papier que j’avais quelque chose sous les yeux qui avait un certain potentiel, du genre dont il fallait faire quelque chose.